Original: http://www.zisman.ca/practice/
Ми збираємося створити домашню сторінку для фантазії школи.
Для того щоб працювати на цій веб-сторінці, ви повинні мати набір графічних файлів, включаючи наступні:
*baseball.gif
*books.gif
*computer.gif
*lunch.gif
*music.gif
*pumpkin.gif
*paper.jpg
*skeleton.jpg
Якщо у вас немає їх, ви можете завантажити їх в якості стисненого PC або Mac файл, перейшовши по посиланнях … потім двічі клацнувши на завантажені файли, щоб скопіювати їх в папку за вашим вибором.
Ця практика призначена для використання з Netscape Composer– частини Netscape Communicator пакету програм на ПК або Mac. З незначними змінами, він може бути використаний зі старим Netscape Gold з Microsoft FrontPad, або з іншими програмами графічного веб-дизайну. (FrontPage, DreamWeaver, PageMill і т.д.). (Update 2013 – Ви могли б віддати перевагу більш сучасну версію, Kompozer, доступний для Windows, Mac OS X, Linux, і т.д. – за допомогою він повинен бути схожий на ці старі інструкції)
*Відкрийте Netscape Composer (або запуску Netscape Navigator, виберіть у меню Communicator і виберіть Composer). Ви повинні дивитися на порожній екран.
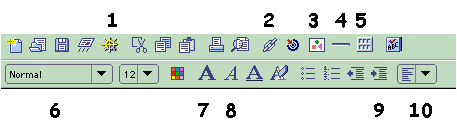
*Знайомитися з композитором toolbar– ми будемо використовувати такі пункти:

панель інструментів Композитор
1. Попередній перегляд в браузері
2. Створити або змінити посилання
3. Вставте графічний
4. Вставте горизонтальну лінію
5. Створити таблицю
6. Виберіть стиль абзацу
7. Жирний
8. Курсив
9. Збільшити відступ
10. Вирівнювання
Натисніть в меню Формат, а потім на кольори сторінки та властивості. Переконайтеся, що youíre дивлячись на вкладці Загальні і заповнити інформацію для назва, автор, і ключові слова. Натисніть кнопку ОК і перевірте, в рядку заголовка у верхній частині вікна, щоб побачити, що ваш титул з’явився.
*Збережіть файл як index.htm Зверніть увагу, що імена “index.htm” і “index.html” магічні властивості на більшості веб-серверів. Дізнайтеся магічне ім’я для yours– і зверніть увагу, що в деяких випадках, питань капіталізації. НЕ Also– НЕ зберігати веб-файли або графічні прогалини в іменах файлів. ‘Mylongname.htm’ ОК, як ‘My_long_name.htm’, але не ‘мій довгий namee.htm’. У той час як композитор збереже файл таким чином, коли ви завантажте його на вашому сервері, ви будете нездатні accessthe сторінку через Інтернет.
*Поверніться в меню Формат / кольору сторінки та Властивості і перейдіть до вкладки Кольори і фону. У той час як ви могли б використовувати, щоб змінити фон (і текст) кольору, протистояти спокусі. Виберіть [] опцію Використовувати зображення, натисніть на кнопку Вибрати файл і перейдіть файли зразків. Виберіть файл paper.jpg. Натисніть кнопку ОК. Як виглядає ваша сторінка?
*Зверніть увагу на те, що ваш текстовий курсор знаходиться на лівій кромці pageÖ, якщо ви наберете, то це буде важко читати текст над верхній частині спіральних кілець фонового малюнка. Натисніть на кнопку Збільшити відступ на панелі інструментів (# 9) для відступу все текст. Повторіть по мірі необхідності. (Це хороша ідея, навіть для сторінок без фону graphicóthey виглядати більш професійно, якщо текст isnít впритул до краю екрану).
*В поле Стиль абзацу (# 6), натисніть на стрілку вниз, і виберіть Тема 1. За допомогою інструменту вирівнювання (# 10) до центру вирівняти курсор. (Натисніть на стрілку вниз потім вибрати середній варіант).
*Введіть назву для вашої школи веб-сторінки, такі як YourSchool Головна сторінка. Натисніть Enter.
*Зверніть увагу на те, що ваш стиль повернувся до нормального життя. Не піддавайтеся спокусі, щоб встановити шрифт і розмір, як ви б в вашому слові processoróthe результати будуть виглядати по-різному на різних комп’ютерах. Замість того, щоб обмежувати себе попередньо встановлених стилів.
*Натисніть на інструмент Table (# 5). З його допомогою можна створити таблицю з чотирма колонками і трьома рядами. Подивіться, де він в даний час встановлюється на ширину 100% вікна … натисніть на стрілки поруч зі знаком%, і змінити що пікселів і змінити значення 600. Зніміть прапорець з рівних колонці ширини варіант. Натисніть кнопку ОК, або вставити.
*Клацніть в осередку таблиці верхній лівій, а потім клацніть на інструменті зображення. Натисніть на Вибрати Filebook.gif файл. Натисніть кнопку Відкрити, а потім кнопку ОК, щоб імпортувати цю фотографію на свою сторінку. Повторіть ці дії для інших осередків вниз в лівій колонці, імпортувати файли baseball.gif, computer.gif. Додати lunch.gif, music.gif і pumpkin.gif в трьох осередків в третій колонці. Кнопка і перейдіть файли зразків. натисніть на
*У верхньому осередку другого шпальти, написати одне або два пропозиції про вашу шкільній бібліотеці. У другій камері, пишуть про спортивній школі, в третьому, про технології у вашій школі. У правій колонці, писати про харчування, програмах музики і мистецтва, а також про студентське писемності і мистецтва.
*Натисніть на книгу, картину, а потім на інструменті Link (# 2) Ö введіть наступні фіктивні адреси веб-посиланням: http://myschool.vsb.bc.ca/library~~HEAD=pobj і натисніть кнопку OK (або введіть реальну адресу вашого вибір!). Зберегти та переглянути в браузері (# 1). Ви побачите синю рамку навколо зображення. Повернення в Composer.
*Виділіть слово або два в клітці, яка описує бібліотеку, і клацніть на інструменті Link і введіть ту саму адресу. Натисніть кнопку ОК. Зверніть увагу, що текст тепер підкреслений. Ось чому ви ніколи не повинні використовувати підкреслений текст при розробці веб-pageóit буде помилково приймають за посилання. Зверніть увагу, що посилання не працюють, коли youíre в ComposerÖ вам доведеться відкрити сторінку в браузері, щоб перевірити їх. Не піддавайтеся спокусі залишити з HTTP: // при написанні linkóthey wonít працювати, якщо ви берете ледачий вихід!
*Повторіть в інших осередках, при додаванні посилання на графіки і одним словом або два тексти для кожної школи діяльності. Збережіть файл.
*Натисніть на кнопку Preview, щоб завантажити збережені сторінки в адресному рядку браузера знову. Якщо ви робили це насправді, ви можете захотіти, щоб перевірити ваші посилання. (Так як ви didnít використовувати реальні посилання, donít морочитися зараз!) Як ваша сторінка виглядає? Поверніться до Composer.
*Ви не люблять кордону навколо осередків таблиці. Клацніть правою кнопкою миші в будь-якому місці таблиці (користувачі Mac, натисніть і утримуйте кнопку миші) Ö меню з’явиться. Виберіть Властивості таблиці. Перейдіть на вкладку Таблиці і зніміть прапорець поруч з прикордонної шириною лінії. Натисніть кнопку ОК.
*Ви не подобається, як текст плаває в середині cellsÖ так правою кнопкою миші на одному з правих клітин, і знову перейти до параметрів таблиці. На цей раз, перейдіть до RowVertical Вирівнювання вгору. Натисніть кнопку ОК. Це виглядає краще? Немає? Встановіть його back.tab, і встановіть
*Натисніть під столом. Натисніть на інструмент H. Line (# 4), щоб вставити горизонтальну лінію.
*Натисніть на інструмент Italic (# 8), і тип (нижче горизонтальної лінії), слова:
*Веб-сторінка створена (вашеімя). Виділіть ваше ім’я, і зробити його посилання по електронній пошті, натиснувши на інструменті Link. В поле Посилання введіть наступну команду:
MAILTO: [email protected] (використовувати реальний або фіктивну адресу електронної пошти).
Збережіть файл. Youíre зроблено! Зверніть увагу на те, що якщо youíve збережені в місці, відмінному від того, де ваші графіки спочатку були розташовані, графічні файли, які ви використовували, були автоматично копіюються в нове місце.
Ваша сторінка повинна виглядати наступним чином: